【WordPress】画像の縦横比がおかしくなる問題をプラグイン不要かつ1行で解決する方法

画像ブロックの縦横比が固定されないことに悩まされ続けてきました。設定画面には中・フルサイズくらいしかないのに、構築したブログを閲覧すると縦の長さが固定で横だけ狭くなる状態。画像の縦横比を固定して表示したい悩みを解決できる1行のコードを紹介します。毎回記述する必要は無く、テーマエディターに書き加えるだけで大丈夫です。
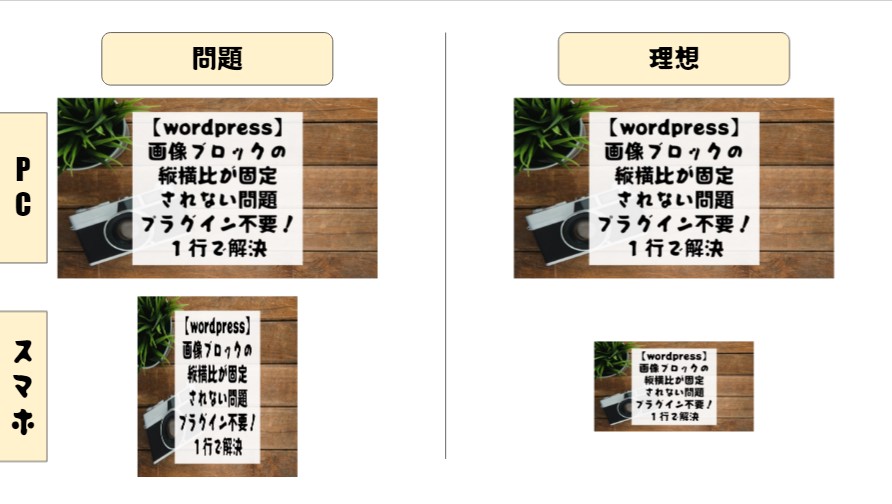
問題

このように記事をスマホで開くと画像ブロックの縦幅が固定され、画像のレイアウトが変になってしまう問題です。
原因
WordPressのバージョンアップの際に画像ブロックの縦横の幅が自動付与されるようになったのが原因のようです。
解決方法
テーマエディターを開き、functions.phpに以下の文を加えてください。どこでも大丈夫ですが、他の関数内に書かないように注意しましょう。PHPに詳しくない方は最後の行に加えれば安心かと思います。
<?
(省略)
//最後の行
add_filter( 'wp_img_tag_add_width_and_height_attr', '__return_false' );
?>これで、原因の縦横幅が自動付与される問題が解消されました。
プラグイン不要なのでぜひ試してみてください。
おまけ:なぜ縦横幅が自動付与されるのか?
WordPressのアップデートにより、記事が開かれた時に後から画像を読み込むLazy-loadをサポートするようになったからです。
その後から読み込む機能を使うため、WordPressの画像ブロックでは画像の縦横幅を自動的に付与するようになりました。
タグに loading=”lazy” を自動追加
width 属性と height 属性を追加してある タグには loading=”lazy” が記事出力時に自動的に挿入されます。記事作成者(=あなた)は何もする必要はありません。WordPress 側のバックグラウンド処理によりネイティブ Lazy-load が実装され、画像の遅延読み込みが実現します。もちろん、過去に投稿した記事にも適用されます。
CLS を防ぐために width/height が必要
loading=”lazy” を WordPress が追加する画像 ( タグ) には width 属性と height 属性が存在していなければなりません。理由は CLS を防ぐためです。CLS (Cumulative Layout Shift) は Core Web Vitals の 3 つの指標の 1 つです。遅延読み込みするということは、画像はあとから読み込まれます。あとから読み込むことによって、それまでなかった場所に画像が出現します。このときに、コンテンツ要素の移動が発生する可能性があります。しかしながら、width 属性と height 属性があるとブラウザは画像のアスペクト比(縦横の比率)を計算し事前に画像のスペースを確保できます。画像が表示される前でも、その画像を表示するスペースが決まっているためズレが発生しません(Web担当者Forum の連載コラムで詳しく説明しました)。width 属性と height 属性がない画像には loading=”lazy” を WordPress は追加しないので注意してください。なお、WordPress の機能である「メディアの追加」で挿入する画像は、WordPress が自動的に画像サイズを取得し、width 属性と height 属性を設定してくれます。つまり、WordPress のメディア追加機能を使って画像を挿入しているかぎりは、ネイティブ Lazy-load は有効になるということです。
https://www.suzukikenichi.com/blog/native-lazy-loading-images-is-coming-to-wordpress-5-5/
-
前の記事

【選択ソート】入力データを昇順・降順・ランダムにした時の比較と交換の時間計算量とは 2021.08.09
-
次の記事

【LION BLOG】見出しの色をカスタムしても変わらない問題の解決方法 2021.09.14
