【LION BLOG】見出しの色をカスタムしても変わらない問題の解決方法

当ブログはWordpressの無料テーマであるLION BLOGを使用しています。非常に優秀なテーマなのですがブログのテーマ色を変化させると、見出しだけ色が変わらない不具合が発生しています。この原因と解決方法についてわかったことがあるので記載していこうと思います。
はじめに
今回はテーマを再ダウンロードしても治らなかった問題です。
まだ再ダウンロードを試していない方はこちらからしてみてくださいね。
発生している不具合

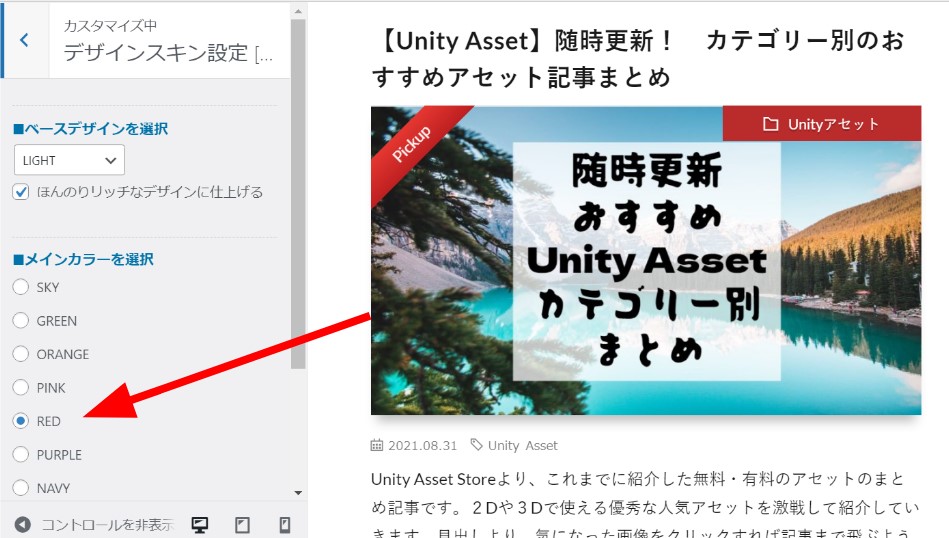
LION BLOGでは、ブログのテーマ色を気軽にカスタムできる便利な機能が付いています。
筆者はREDに設定したのですが、見出しの色がデフォルトの水色になったまま変化しませんでした。
カスタマイズ画面を開いた時だけ色が反映され、閉じると水色になる状態です。
原因の調査方法
自分の記事を開き、右クリック→ページのソースを表示を押します。
すると見出しの色を決定するCSSの部分を特定することができました。
.content h2:first-letter{
font-size:3.2rem;
padding-bottom:5px;
border-bottom:3px solid;
color:#63ABC7;
}
このcolorに指定されているのはデフォルトの水色です。
つまり、テーマエディターでデフォルト色に設定している場所を変更さえすればテーマ色が変わりますね!
解決方法
テーマエディターからfunction.phpを開きます。
次にCtrl+Fで『63ABC7』と検索します。
すると、見出しの色を設定するコードが該当しました。
if ( get_option('fit_skin_theme') == 'value1' ) {$defaultColor = get_theme_mod('fit_skin_pick');
}elseif( get_option('fit_skin_theme') == 'value2' ) {$defaultColor = '#0E88BE';
}elseif( get_option('fit_skin_theme') == 'value3' ) {$defaultColor = '#2f8e56';
}elseif( get_option('fit_skin_theme') == 'value4' ) {$defaultColor = '#e85e00';
}elseif( get_option('fit_skin_theme') == 'value5' ) {$defaultColor = '#d32374';
}elseif( get_option('fit_skin_theme') == 'value6' ) {$defaultColor = '#B92C2C';
}elseif( get_option('fit_skin_theme') == 'value7' ) {$defaultColor = '#534970';
}elseif( get_option('fit_skin_theme') == 'value8' ) {$defaultColor = '#0e3d69';
}else{$defaultColor = '#63ABC7';}
プログラミングに詳しくない方のためにわかりやすいように書き換えてみるとこんな感じです。
もしテーマがSKYなら色を0E88BEに設定
もしテーマがGREENなら色を2f8e56に設定
(中略)
もしテーマが上記の何にも該当しなければデフォルト色の63ABC7に設定
テーマ内の不具合なのか、処理が上手くいってないようですね。
少し力技ですが、最後のデフォルト色に設定する場所を自分の設定したいテーマ色のカラーコードに書き換えると解決します。
今回はREDにしたいのでカラーコードを63ABC7からB92C2Cに置き換えます。
※実行前に必ずバックアップをとりましょう!
実行手順
- メモ帳にfunction.phpの全てのコードをコピペ
- Ctrl+Hで置き換え画面を開く
- 63ACB7から変更したいテーマ色へ全て置き換え
- メモ帳のコードをfunction.phpに上書き保存
結果

無事、変更できました!
この記事を見ている方は最初から見出しが赤になっていると思いますが笑
ずっとデフォルト色から変わらずに困っていたので、同じように困っている方の役に立てば幸いです!
-
前の記事

【WordPress】画像の縦横比がおかしくなる問題をプラグイン不要かつ1行で解決する方法 2021.08.16
-
次の記事

【運営報告1】ブログ立ち上げからGoogleアドセンスに合格するまで 2021.09.20
