【2021年最新版】Webデザイナー検定 完全攻略! 試験直前でもまだ間に合う! 抑えるべき点を紹介
- 2021.08.11
- 趣味

Webデザイナー検定において絶対に抑えておくべき点がいくつかあります。全てをまとめると膨大な量になるので試験直前に見直せるように教科書+αの検定攻略をまとめた記事になります。試験一か月前から勉強するのがベストですが、試験直前でも挽回できるようにまとめましたので目次から飛んで勉強してくださいね。
Webデザイナー検定とは
CC-ARTSのページではこのように定義されています。
Webサイトの企画・制作・運用に関する専門的な理解と、Webサイトのデザインに知識を応用する能力を測ります
CC-ARTS
もっと簡単に説明すると、Webサイトをニーズに合わせて構築する知識・Webサイトを運用する知識・知的財産権や著作権についての知識を求める検定です。
合格率はどのくらい?
2020年後期の検定では35.30%となっています。
合格するためには過去問を最低でも7割以上はとれるようになる必要がありますね。
2017年後期の検定では合格率が最も高い55.4%になってはいますが、例年の傾向をみる限り検定を実施する側も合格率を30%前後くらいにできる難易度にするでしょう。
検定に合格するメリットは何?
もしかしたら学校の方針で受験を進められている人もいるかもしれません。
Webデザイナー検定に合格して何か良いことがあるの?って思いますよね。
ぶっちゃけ就職だけではそこまで強い資格じゃないです。ですが、もしあなたがWebデザイナーとして就職したり、Webサービスを開発することになった時に、自分がどれだけWebデザインについて理解できているのかを知る良い機会になります。
学生の間は試験前に勉強して点数さえ取れていればよかったかもしれませんが、この検定は自分が能動的に学びどこまで理解できているかの検定なので、自分の市場価値を高めるためにもしっかりと理解した状態で合格しましょう。
おすすめの勉強方法は?
管理人が教科書で勉強しててわかりづらかった点は以降の項目でしっかりと説明・解説していきますが、全てを網羅できるわけではないので、公式が出しているWebデザイナー検定の本を購入して勉強することを強くおすすめします。
Webデザイナー検定 教科書+αの攻略
うっかりミス防止編
HTMLで最初に何を書く?
タグで囲んで書くんだよね。って覚えていて、うっかり忘れがちなところを紹介していきます。
ずばり、HTMLで最初に何を書きますか? ヒントは<① ② ③>の3つです。
答えは<!DOCTYPE html>です。DOCTYPE 宣言と言って、この文章がHTMLであるという意味です。<>が2つセットになっていないので正確にはHTMLのタグではありません。
HTMLで最初に書くのは <!DOCTYPE html> 。もう忘れませんね。
CSSをHTMLで読み込む時は何を書けば良いんだっけ?
<link rel=”stylesheet” href=”style.css”>
と書きます。
CSSを読み込む時はCSSの最初に何を書く?
@charset “utf-8”;
文字をutf-8として認識するという意味です。
コンセプトメイキング
分析手法を復習
| 環境分析 | 内的要因と外的要因を合わせて分析し、課題や問題を発見する手法。外的要因は自社が調整できない要因、内部要因は自社が調整できる要因。 |
| ユーザー視点の分析 | ユーザー目線でユーザーが何を求めているかを分析する手法。 |
| シナリオ分析 | ターゲットがWebサイトを利用する際、どのような経路で訪問し、どういった情報を閲覧し、どのようにタスクを実行してサービスを利用するのかを調べる手法。 |
| 現行サイト分析 | Webサイトをリニューアルする時、現行サイトの分析は最も基本な分析事項です。ユーザーが現行サイトを使いやすいと感じているかを分析するユーザービリティ解析などがあります。 |
| 競合サイト分析 | 既に自社と同じジャンルでサービスを展開している競合(ライバル)を分析すること。非常に重要な分析であり、競合と比較して自社が勝っている点や劣っている点を分析します。 |
| トレンド分析 | 社会動向やマーケット動向などのマーケティングのトレンドを分析する手法。 |
| マーケティング分析 | 誰に何を売るのかを明確に分析します。商品を読者に売るのであれば、商品のカテゴリーやタグを意識して制作するとWebサイト構築が滞りなく進みます。 |
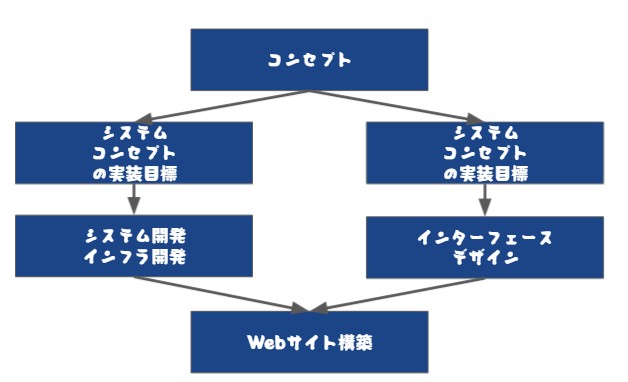
コンセプトが設定された後の流れは?
このようになります。

情報の構造
レスポンシブデザインとは?
WebページをPCとスマホの両方で閲覧したとき、横幅が広いPC用のデザインと横幅が短いスマホ用のデザインが適切に表示されることです。
レスポンシブデザインには大きく分けて3つの種類があります。
| 種類 | メリット | デメリット |
| 共通のHTML,CSSでPCとスマホのデザインを作成 | 1つの HTML, CSSで良いところ | 表示された横幅でPC・スマホを判断し、両方のデザインを読み込んでから表示するため表示速度に問題あり。 共通の HTML, CSSなため片方だけのメンテナンス性が・カスタマイズ性が悪い |
| それぞれ別のHTML,CSSでPCとスマホのデザインを作成 | 片方の HTML, CSSしか読み込まないので、表示速度が良い。 PCとスマホで大幅にHTMLを変更できる | PHPなどのサーバーサイド言語を使用する必要があるため作業が複雑になりやすく、更新する度に2つのHTML,CSSを修正する必要がある。 |
| それぞれ別のHTML.CSSでPCとスマホのデザインを作成し、別のサーバーで表示する。 | 各機の特徴に合わせてUIを作り込むことができる | 更新するたびに手間が増える。 |
AISCEASって何? AIDMAとAISASとの違い
AISCEAS はAttention(注意)Interest(興味・関心)Search(検索)Comparison(比較)Examination(検討)Action(行動)Share(共有)の頭文字をとったものでした。
インターネットにおけるユーザーの購買心理プロセスを表しています。
では、AIDMAとAISASとは何が違うのでしょうか。
| AIDMA | Attention(認知・注意),Interest(興味・関心),Desire(欲求),Memory(記憶),Action(行動) 消費者の購買までのプロセスのことです。インターネット普及前の1920年に提唱され、欲求と記憶が重要だとされてきました。 |
| AISAS | Attention(認知・注意),Interest(興味・関心),Search(検索),Action(行動),Share(共有) ITの普及により、購入者の記憶や欲求がITデバイスに保存されるようになったことから、欲求と記憶が除かれ、検索と共有が重要だとされました。 |
AISCEASはAISASから進化し、比較と検討が追加された最新の購買心理プロセスですね。
ユーザー導線とは?
ユーザーがサイトに訪れる目的を達成するために導く線のこと。
このような流れでユーザー導線を作成します。
- ユーザーの年齢・性別や目的を考える
- コンテンツ内容の決定や作成
- コンテンツの重要度で優先順位をつける
- 以上を踏まえたうえで最適なレイアウトを決める
- ユーザー導線設計
インターフェースとナビゲーション
グローバルナビゲーションとは?
通常は画面のどこかに常設されているナビゲーション。画面遷移をしても、決まった場所に、決まった並びで必ず表示されます。
| 情報種別 | 情報の論理構造に合わせて分類し、ツリー状に構成した時の、最上位階層をメニュー化するパターン。 |
| 機能種別 | 実装されている機能を論理構造に合わせて分類し、メニュー化するパターン。アプリやWebサービスなどでよく採用されている。 |
| 対象者/状況別 | 対象とするユーザや、ユーザの状況に応じて、メニューを構成するパターン。メニュー間の移動がほとんど起こらないことも多く、そのため、二階層目以降でグローバルナビゲーションの形状や構成内容が変わることもある。 |
| 利用頻度別 | ユーザの利用頻度を基準にメニュー化されるパターン。他の分類方法との大きな違いは、メニュー同士の並びに論理性がないことです。論理的な整合性がユーザビリティにつながらない場合には、このような切り口でメニュー化されることもある。 |
まとめ
Webデザイナー検定は非常に難易度の高い試験です。
隅々まで教科書を勉強して万全の状態で試験に望んでください。
合格できることを祈っています。
-
前の記事

【iPhone】海外版FGOで英語のリーディング力を鍛えよう! ダウンロード方法と注意点を解説! 2021.06.20
-
次の記事

【2021年最新】個人ゲーム制作で稼ぎたい! 現状の分析と儲ける方法は? 2021.08.14
